IE Automation with Task Scheduler
In Advanced Task Scheduler Professional and Network starting from version 4.3 you can automate web browsing: clicking a button, entering data in a text box etc.
The automation is performed by executing series of commands against the document opened in the Internet Explorer web browser. Commands allow you to interact with controls like links, buttons, radios, checkbox, text fields etc. In order to interact with a control it has to be found in the document. A control can be found by matching one of its attributes like id, name, class etc.
An IE Automation command has four parts:
Command - command name.
Argument - name of an attribute that will be used to find the control in the HTML document.
Value - value of the attribute in the Argument.
Parameter - additional parameter, it is different for different commands.
You can find detailed commands and their arguments explanation in the IE Automation topic in the Online Manual.
The examples below demonstrate how to use Argument and Value in IE Automation commands to find controls in HTML documents with HTML code snippets.
GotoURL
This command navigates to the given URL and waits for it to be loaded completely. Optionally, the URL can be saved to the file specified in the Parameter instead of being opened in the browser.
ClickLink
This command finds the link with the given text and clicks it. It will find a link represented by the HTML code like this:
SetTextBox
This command finds the text box with the given name and changes its text to "admin". It will find a text box represented by the HTML code like this:
ClickButton
This command finds the button with the given id and clicks it. Optionally, the produced content can be saved to the file specified in the Parameter, this is useful to download auto-generated files. It will find a button represented by the HTML code like this:
SelectButton
This command finds the check box or radio button which has the given text before it and sets its state to "checked". It will find a button represented by the HTML code like this:
SelectOption
This command finds the select list with the given name and selects option with the value "one". It will find a select list and option represented by the HTML code like this:
Testing and Research
In the Options section of the IE Automation shortcut type, you can select the "Show browser window" option. When this option is selected the browser window will appear on the screen and you'll be able to see how automation commands are being executed.
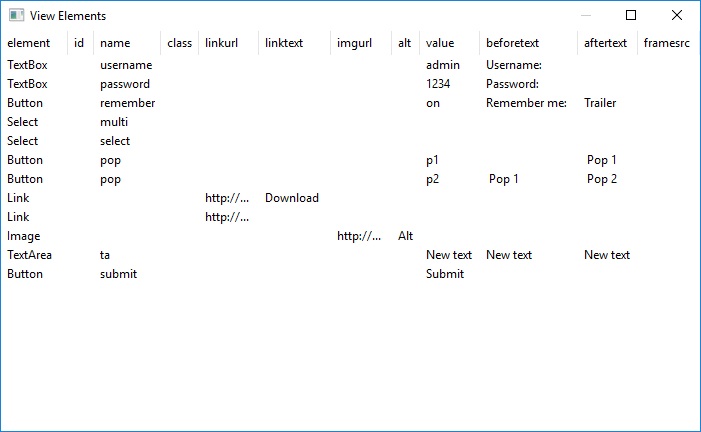
You can also select the "Do not close browser window when finished" option. This way the browser window will be left opened when the automation commands are finished. You can right-click anywhere on the browser window and select the "View Elements" command from the context menu. This command will show you a list of all elements with their attributes in a separate window.

Click the picture to enlarge.
References
IE Automation
Categories: Task scheduler


Leave a Reply
You must be logged in to post a comment.